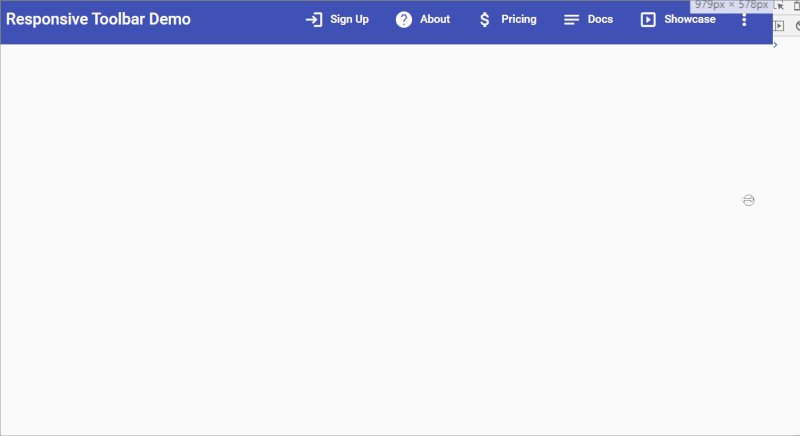
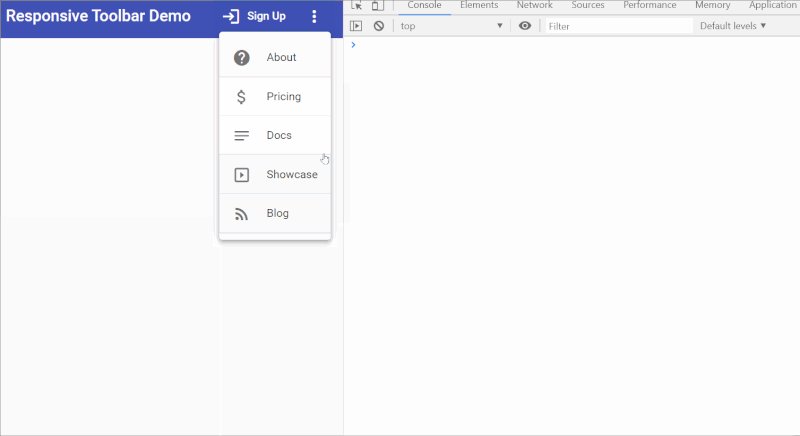
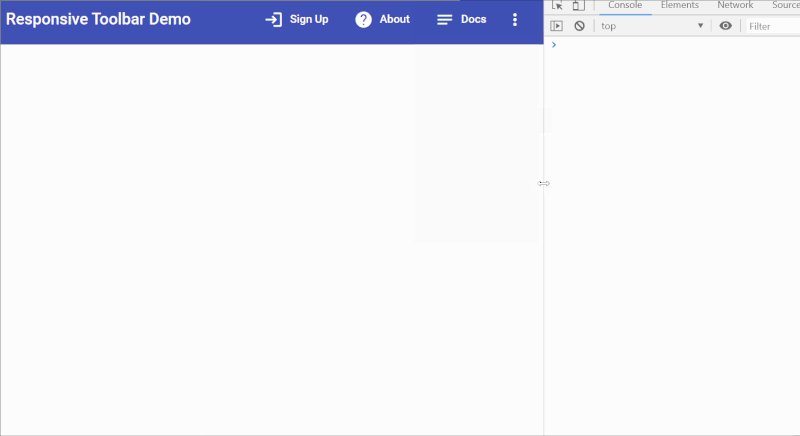
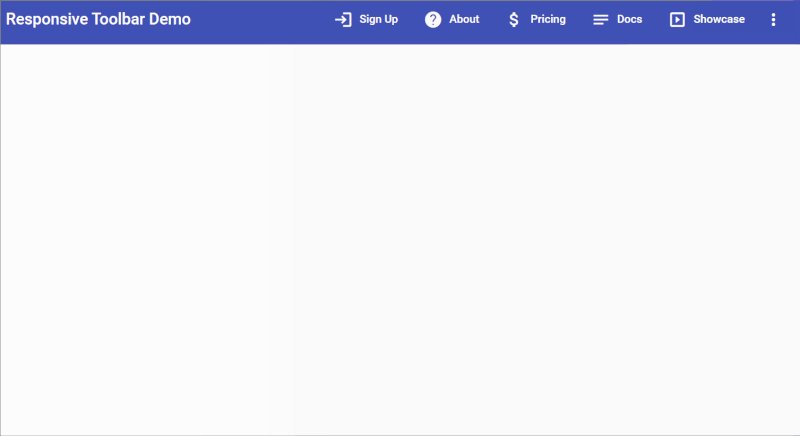
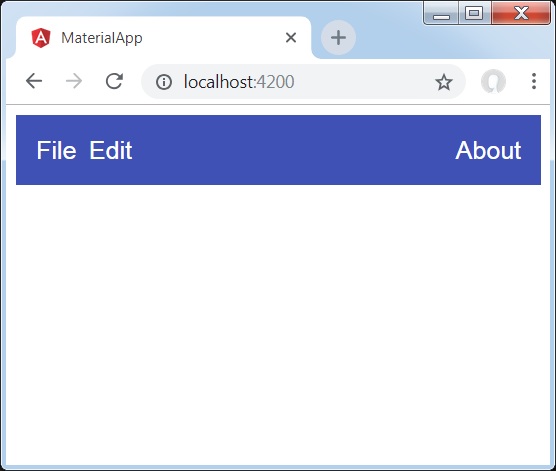
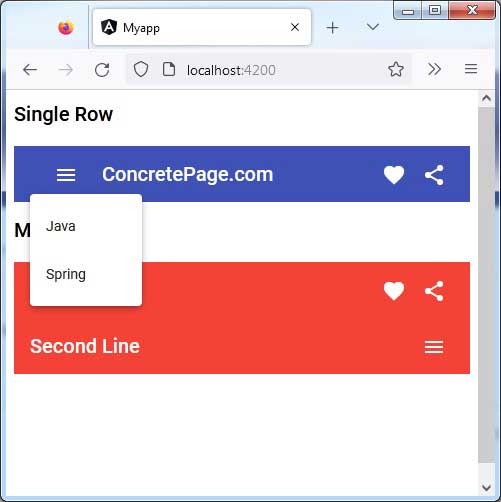
Angular 8 Flex Layout is not hiding mat toolbar options when side navbar appeared on mobile screen - Stack Overflow

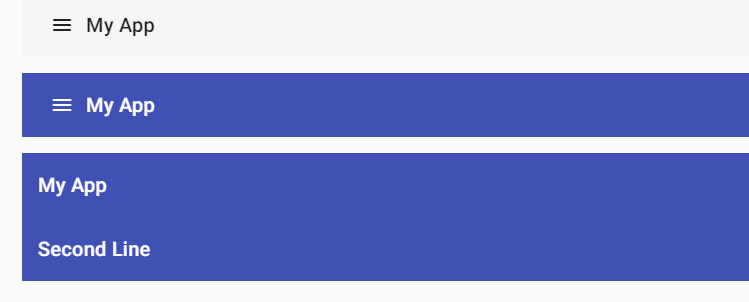
angular - Angular2 + Material: mat-toolbar casts no shadow over mat-sidenav-container despite mat-elevation-z* - Stack Overflow

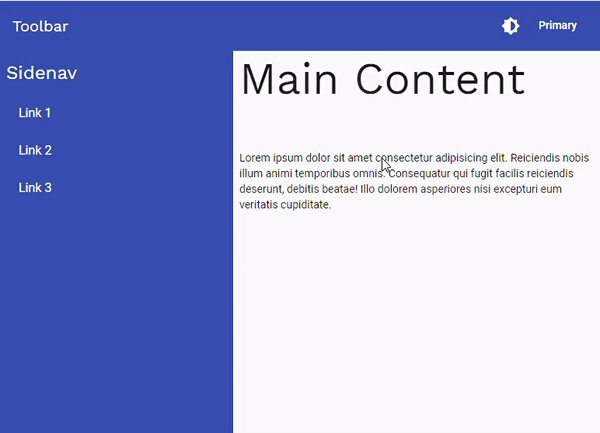
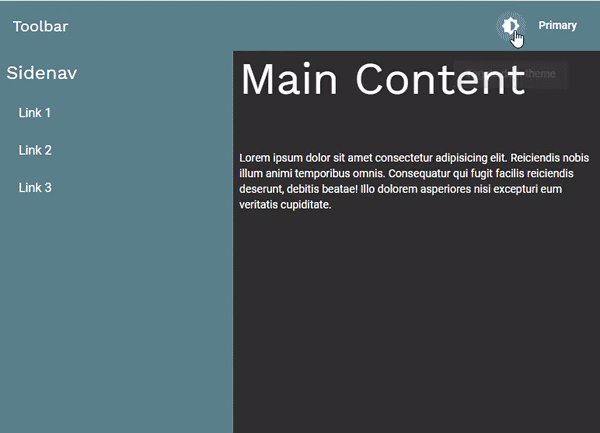
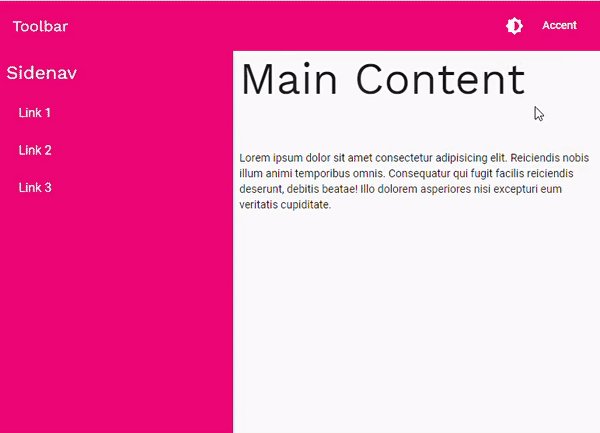
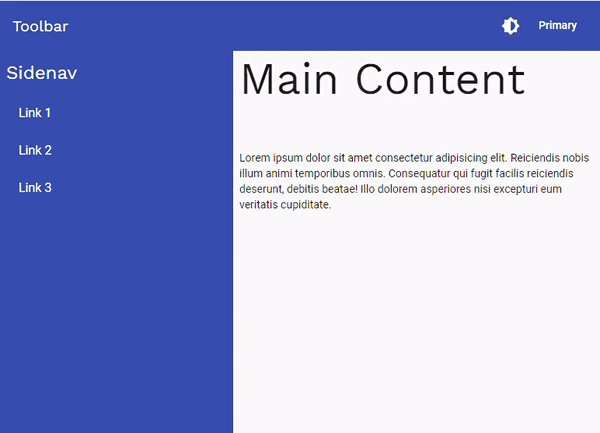
css - How can I make mat-sidenav take up entire vertical space underneath mat-toolbar? - Stack Overflow