
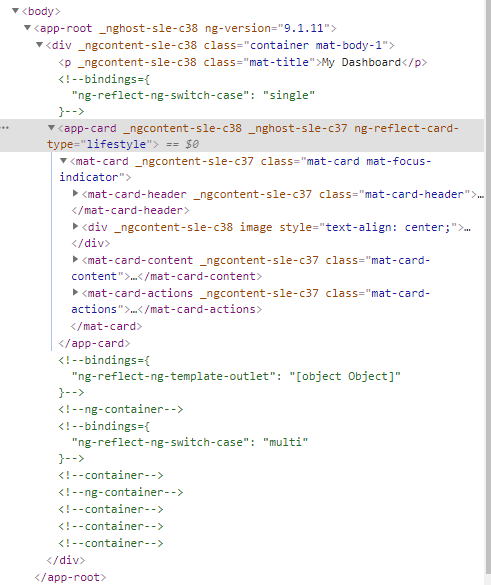
Use ng-content (content projection), ng-template, ngTemplateOutlet and ng-container for a reusable component in a real-world use case with nice example code – Dave Staudenmaier – Code by Example

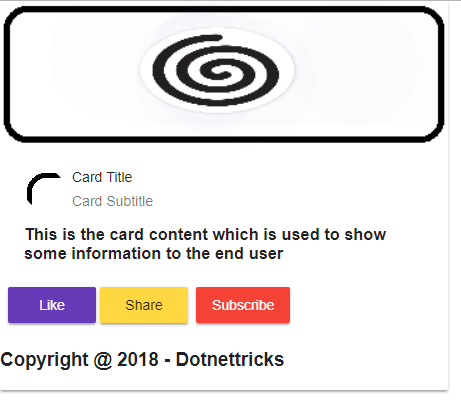
Angular Material: How to use `mat-icon` as `mat-card-avatar` within `mat- card-header`? - Stack Overflow

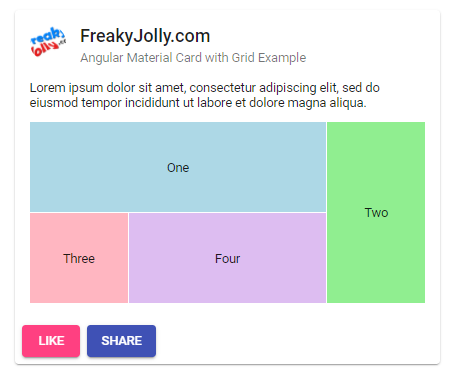
Explain mat-card-title-group usage and remove `xl-image` special treatment · Issue #12203 · angular/components · GitHub

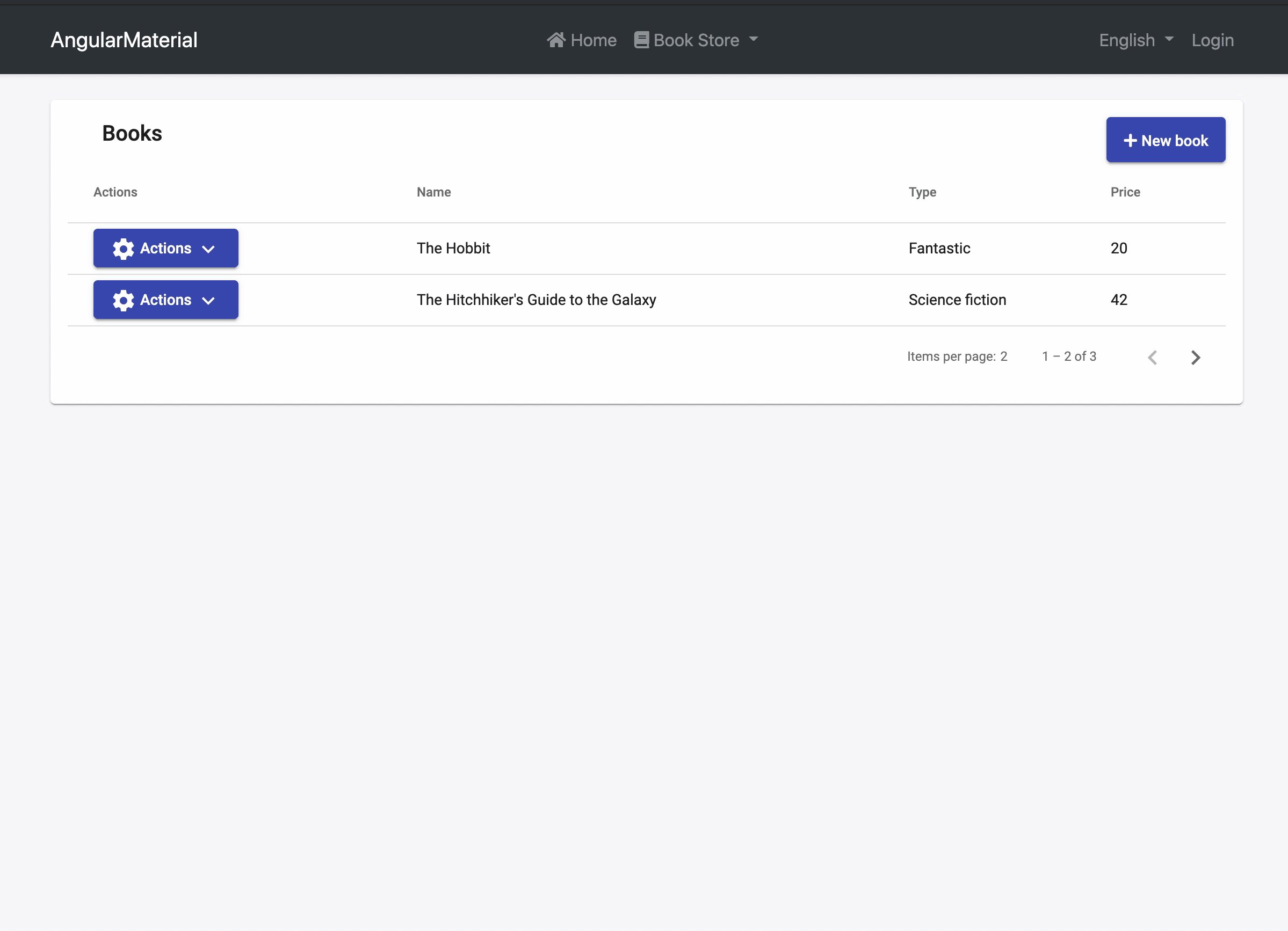
bug(mat-card): buttons in mat-card-actions do not consider its align attribute · Issue #20024 · angular/components · GitHub